なやみちゃん
なやみちゃん・ライターさんがインスタの埋め込みをすると、画像が表示されない
・そもそもSNSの埋め込みができない
・寄稿者だと画像のアップロードができなくて困っている



これらの悩みがすべて簡単に解決できます!
この記事では、ワードプレスの寄稿者・投稿者権限でYouTube・インスタグラム・ツイッターの埋め込みや画像のアップロードをする方法についてご紹介します。
外注ライターさんにワードプレスで寄稿者あるいは投稿者の権限をお渡しする方は多いのではないでしょうか。
寄稿者あるいは投稿者権限だとSNSの埋め込みができなかったり、画像のアップロードも寄稿者権限だとできないんですよね。
実はこれらの悩みは、プラグインひとつで解決できちゃいます!
3分もかからず簡単にできるので、ぜひ試してみてください。
寄稿者・投稿者だとSNSの埋め込みができないの?
寄稿者・投稿者の権限でインスタやツイッターをワードプレスで埋め込みした場合、画像が表示されなくて困りますよね。
私もライターさんをはじめて雇ったとき、画像が表示されなくて頭を抱えました。
それ以外にも、YouTube動画を埋め込んで下書きで保存すると、埋め込んだはずのタグごと消えてしまったり、投稿すると消えてしまうということがあります。
なぜ、このようなことが起こるのか。
寄稿者・投稿者の権限では、埋め込みするときの「iframe」というタグが、無効になる設定になっているからなんです。
「埋め込み」という行為は、下手したらウィルスも埋め込まれてしまう危険性があります。
安全対策として、管理者以外の権限には埋め込みできないようにワードプレスで設定されているんですね。
function.phpにコードを追加して解決できる?
そこで、function.phpにコードを追加することで、寄稿者・投稿者でも埋め込みすることができるようになります。
しかし、ここで問題が……
下手にfunction.phpをいじって間違えたコードが書かれてしまうと、ワードプレスが真っ白になってしまう危険性があるんです。



真っ白になった画面を想像するだけで恐ろしいですよね
他に方法はないのでしょうか?
実は、もっと安全かつ簡単に解決できる方法があります。
それは、「Code Snippets」というプラグインを使うという方法です!
「Code Snippets」でSNSの埋め込みができるようにする!
まずは、プラグイン「Code Snippets」をインストール&有効化しましょう。


有効化をしたら、以下のコードをコピーしてください。
add_filter(‘user_has_cap’,‘allow_unfiltered_html’,10,3);
function allow_unfiltered_html($allcaps, $cap, $args ){
$allcaps[‘unfiltered_html’]=$allcaps[‘edit_posts’];
return($allcaps);
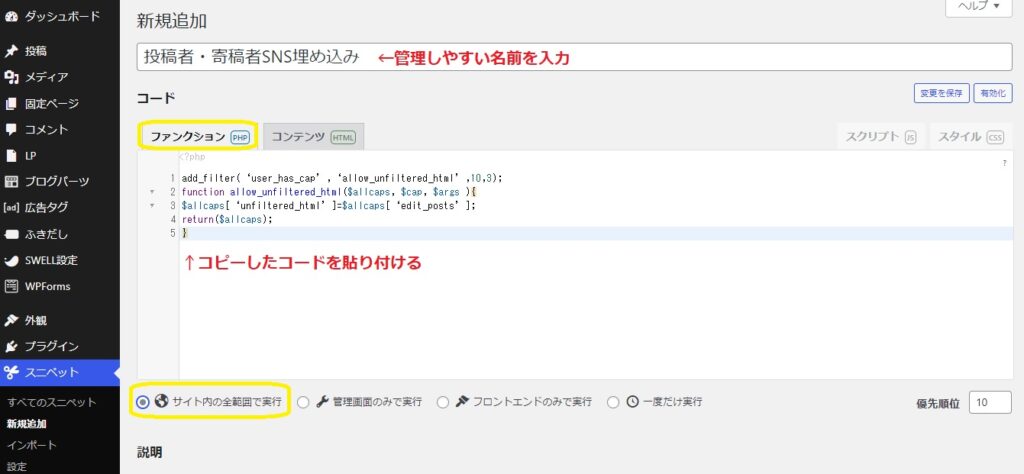
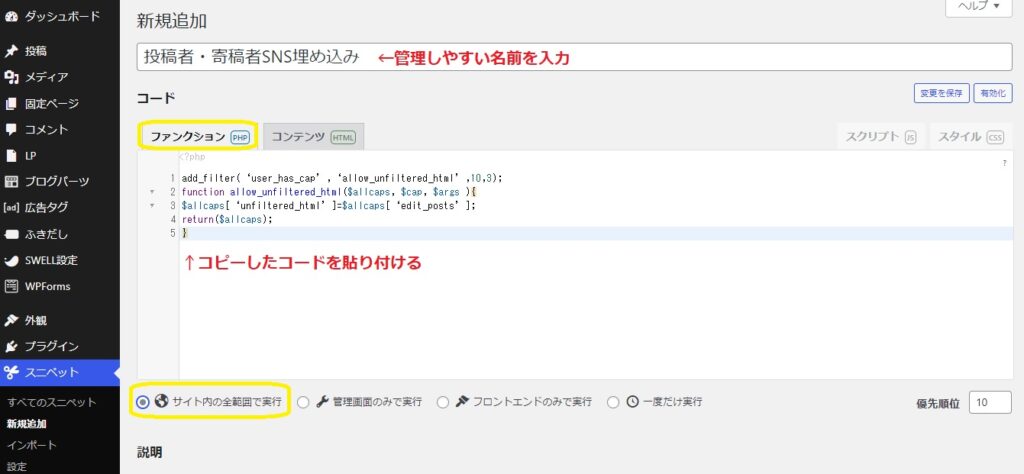
}ワードプレスダッシュボードの「スニペット」→「新規追加」をクリック。
「ファンクション(PHP)」と「サイト内の全範囲で実行」を選択してください。
管理しやすい名前のタイトルを入力して、コピーしたコードを貼り付けます。


「変更を保存して有効化」をクリックして完了です!
これで寄稿者・投稿者権限でもSNSの埋め込みができるようになっているはずですよ。
寄稿者でも画像をアップロードできるようにする
画像のアップロードは「投稿者」の権限ではできるのですが、「寄稿者」の権限ではできないような設定になっています。
管理者などはワードプレス投稿画面で「メディアを追加」というボタンが出てきますよね?
しかし、寄稿者はこのボタンが表示されないようになっているんです。
「Code Snippets」の設定方法
YouTube・インスタ・ツイッターの埋め込みをできるようにする手順と同じく、function.phpにコードを追加することで寄稿者でも画像をアップロードできるようになります。
ここでも安全かつ簡単にできる「Code Snippets」を使っていきましょう!
まずは、プラグイン「Code Snippets」をインストール&有効化します。


有効化まで完了したら、以下のコードをコピー。
if ( current_user_can(‘contributor’) && !current_user_can(‘upload_files’) ){
add_action(‘admin_init’, ‘allow_contributor_uploads’);
}
function allow_contributor_uploads() {
$contributor = get_role(‘contributor’);
$contributor->add_cap(‘upload_files’);
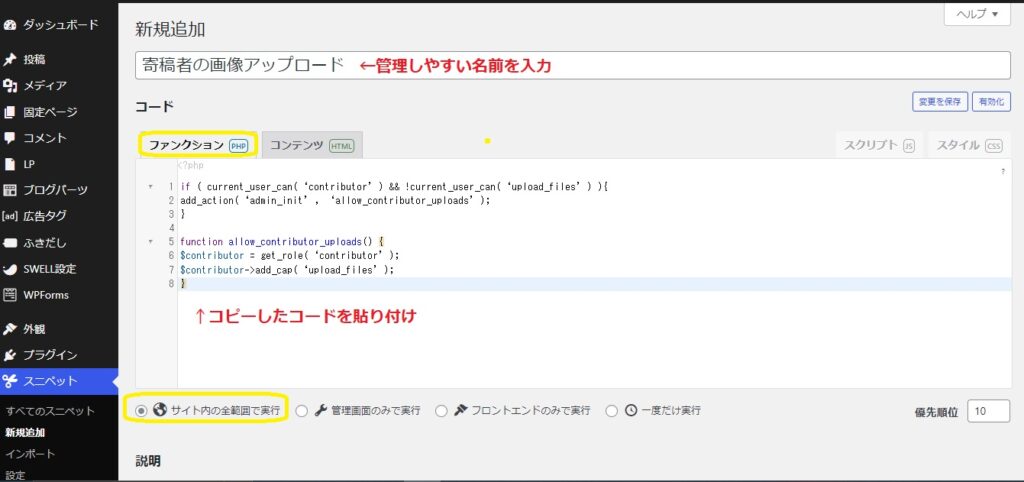
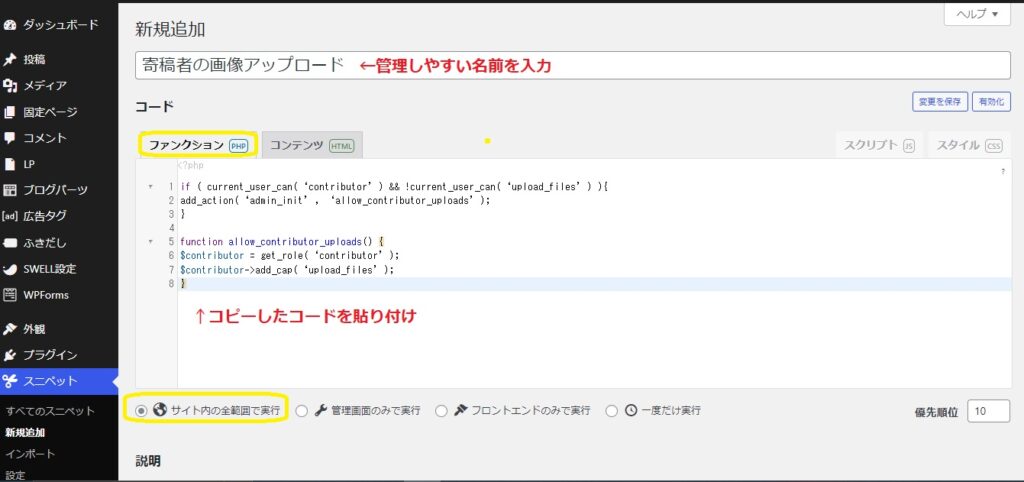
}ワードプレスダッシュボードの「スニペット」→「新規追加」をクリック。
「ファンクション(PHP)」と「サイト内の全範囲で実行」を選択してください。
管理しやすい名前のタイトルを入力して、コピーしたコードを貼り付けます。


「変更を保存して有効化」をクリックして完了です!
寄稿者でも画像のアップロードができるようになっているはずですよ。
SNSの埋め込みやアップロードができるようにしよう!
ワードプレスの寄稿者・投稿者権限でYouTube・インスタグラム・ツイッターの埋め込みや、画像のアップロードをする方法についてご紹介しました!
プラグイン「Code Snippets」を使えば、簡単かつ安全に設定できることがわかりましたね。
外注ライターさんに記事投稿をしてもらうときには、SNS埋め込みやアップロードはほぼ必須だと思います。
忘れないうちに設定しておくとよいでしょう。
↓すべてクラウドワークスで雇った初心者ライターさんに書いてもらった記事です。